D & I Models Webtool
Background
The "D & I Models Webtool" is online software designed by a coalition of health and research professionals from various universities to help researchers and practitioners utilize dissemination and implementation models.
Roles and Responsibilities
- Property Owner
- Project Manager
- Back-end Developer
- Me (UX/UI Designer, Frontend Developer)
The Challenge
The software on the website worked great, but the website itself needed help from a UX/UI perspective. The challenge was to improve the UX/UI of the website to match the excellent functioning software.
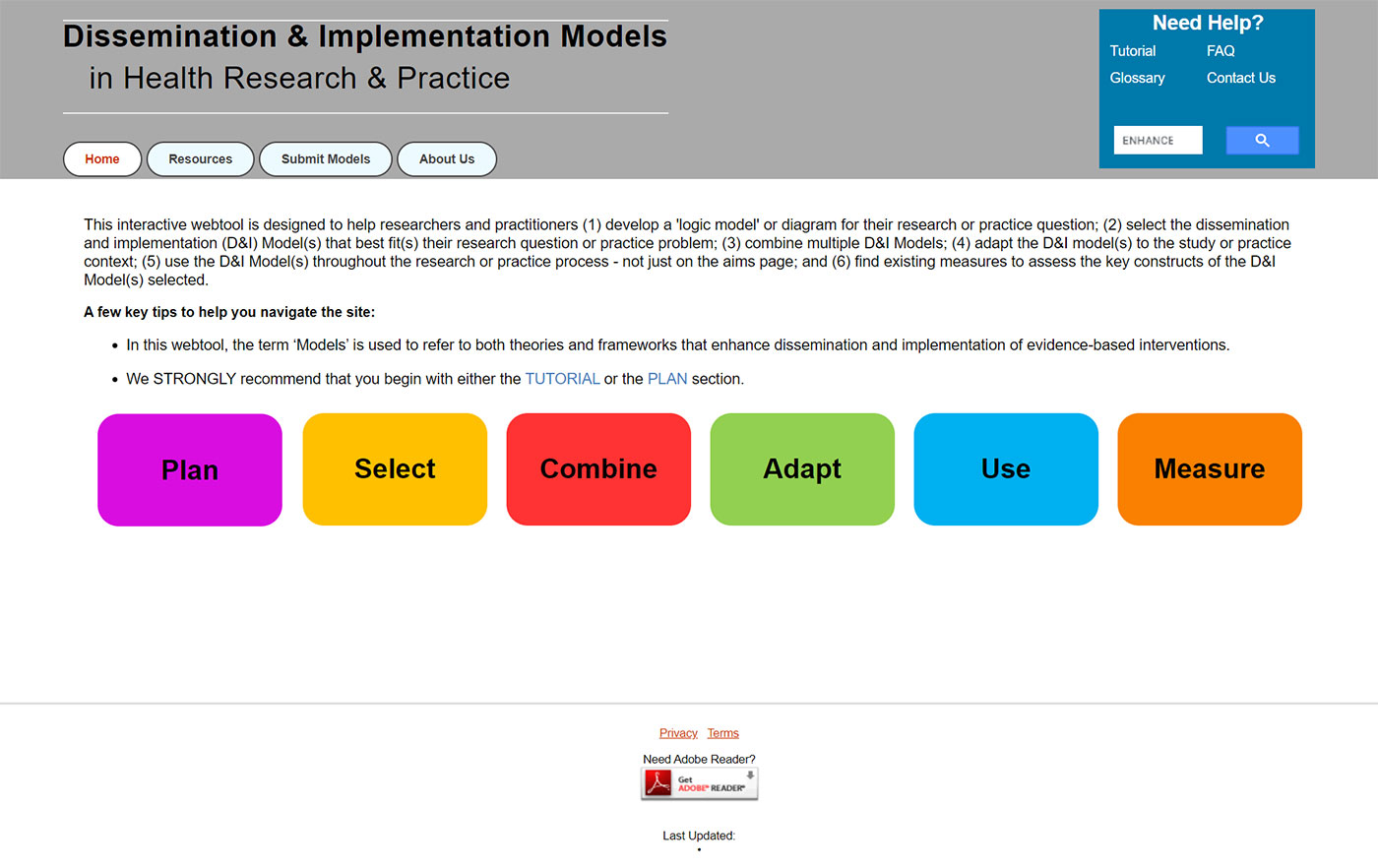
Before - Old Home Page Screenshot

Hurdles
- The system relied heavily on dynamic code, which often varied, making design consistency sometimes difficult.
- We had to utilize the existing code platform which, unfortunately, was not mobile-friendly (although this may be addressed in future phases).
- Some features lacked flexibility due to various backend code limitations.
Opportunities
- Even though there was a standing website, there was a lot of space for improvements.
- The team knew exactly what they wanted, which made for quick decision making.
- The team was also extremely open to new suggestions.
Target Audience
- Health professionals
- Researchers
Solutions
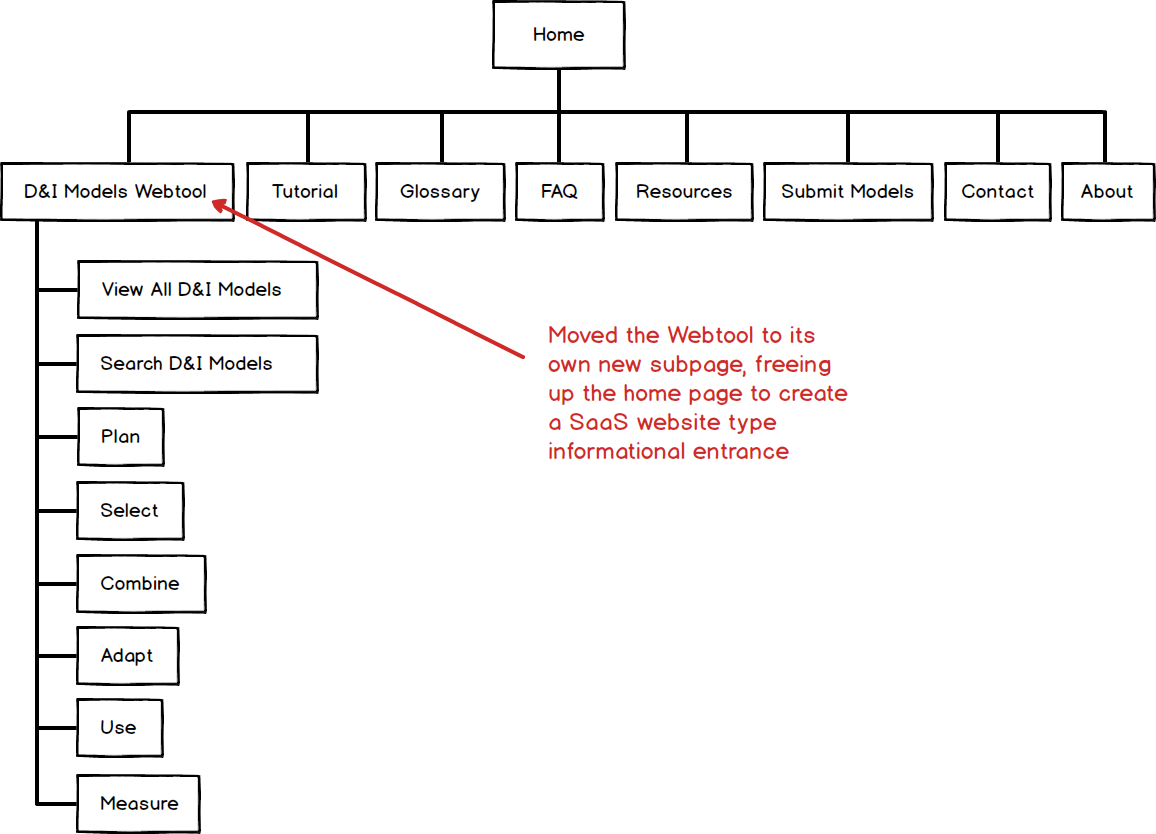
New Website Sitemap
The most glaring feedback from user testing was that general public visitors had a difficult time figuring out what the webtool was and its purpose. Moving the tool off of the home page to a separate sub landing page freed up the home page in order to better display this information.

New Home Page Design
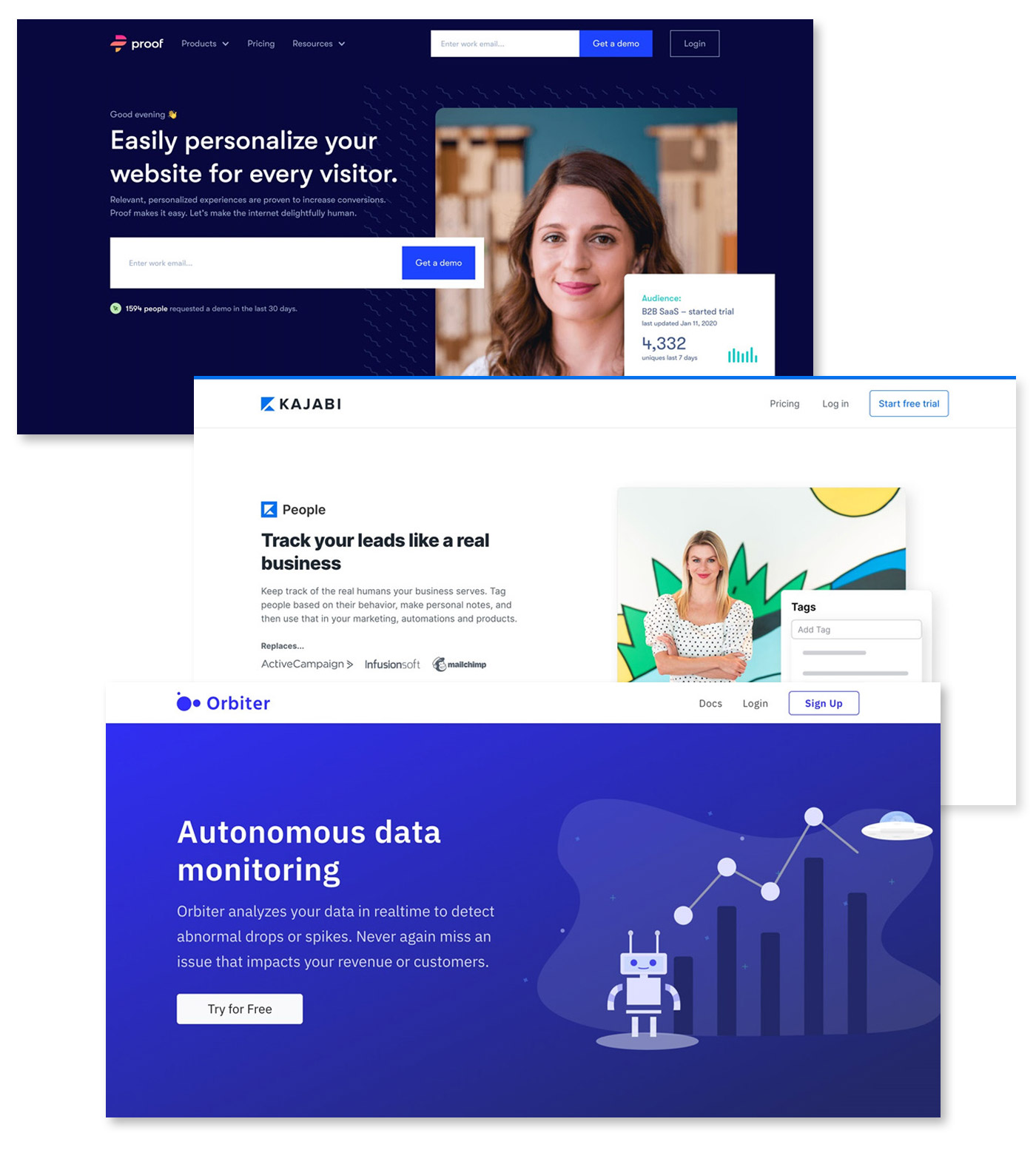
Since this is online software, it only makes sense to model the home page after SaaS websites. The idea is to describe the software in layman's terms using just a very few words on the home page, so that the average visitor could understand it at a glance.
Examples of SaaS Websites

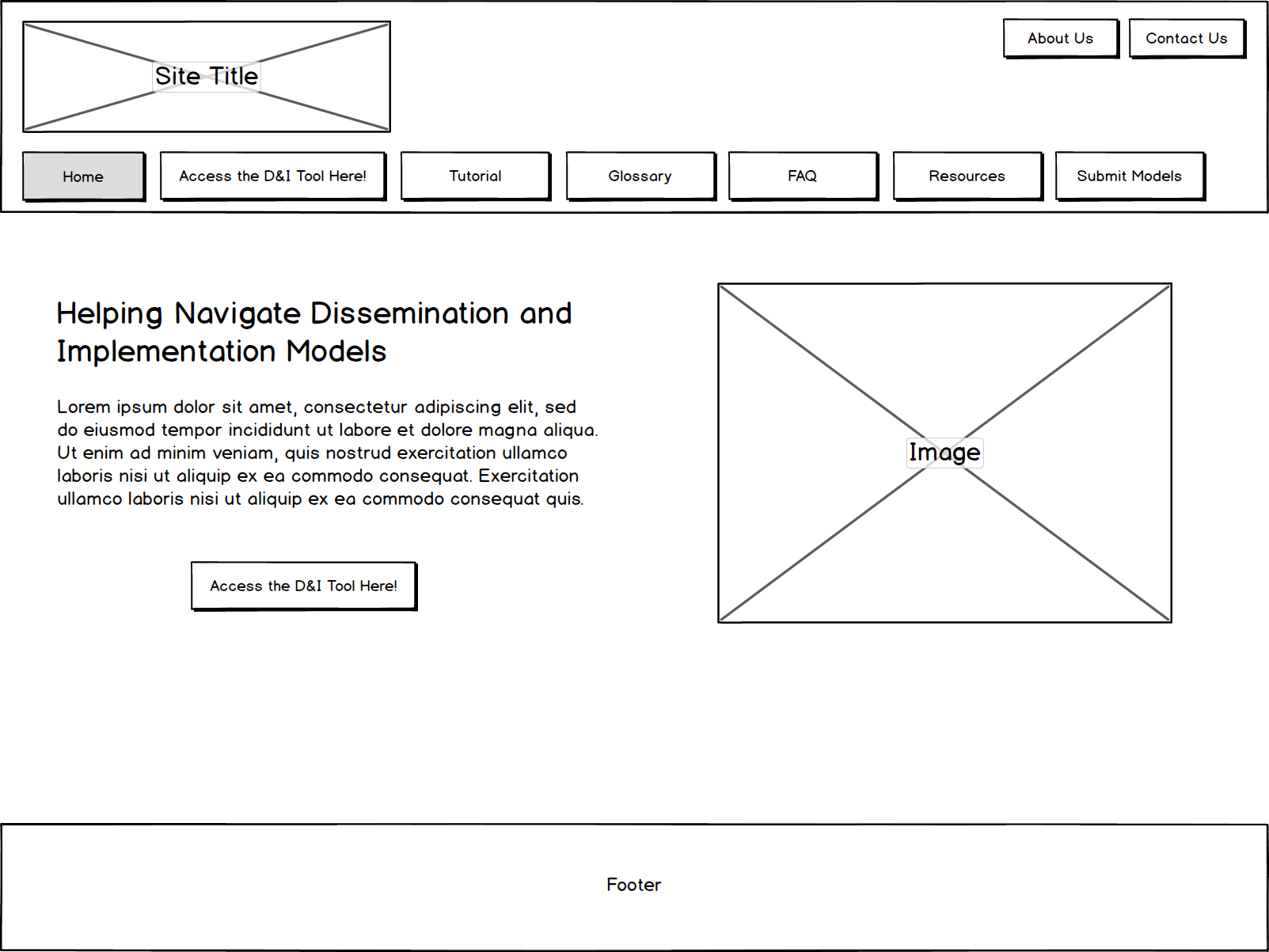
New Home Page Wireframe

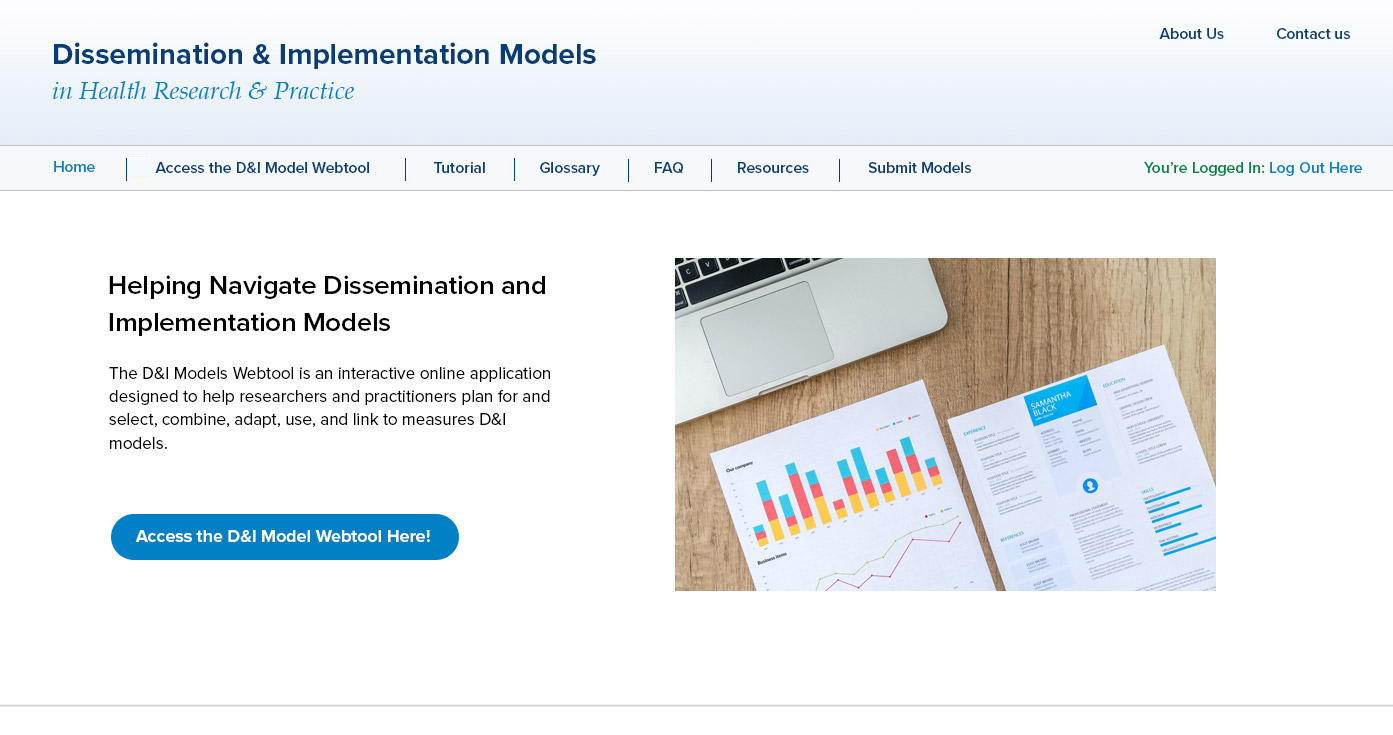
After - New Home Page Mockup

Final Thoughts
A fresher, cleaner professional color scheme along with a reconstructed user flow and a home page that appealed more to the general public created an improved user experience for all visitors, both experienced and new.